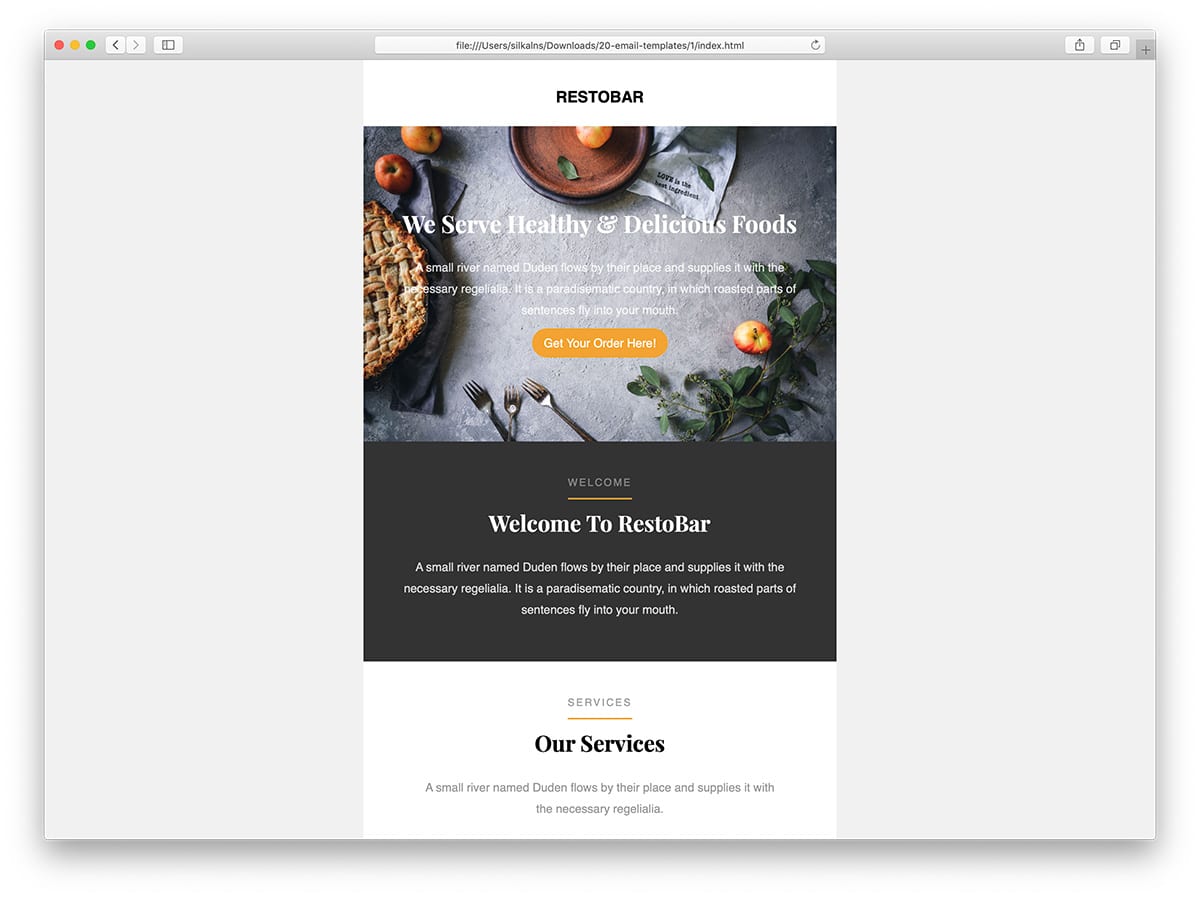
Now add the plugins so that your site do well. Now your music website will look nice and the next thing is to create important pages and sell your music on the site. Also most of the free HTML 5 templates offer as much functionalities as the premium templates, allowing you to get the best deal for no extra cost. Free Music Website Templates Music is a universal language. It’s every musician’s dream to take his music worldwide. But, when you are taking baby steps towards your goals, you must first create a business through your creative pursuits. It’s tough, but a website can turn things for you. A website instantly puts you on a. HTML is easy to learn - You will enjoy it! With our online 'Try it Yourself' editor, you can edit and test each example yourself! Go to HTML Examples! This HTML tutorial also contains nearly 100 HTML exercises. Test Yourself With Exercises.
Free CodeLobster IDE includes free HTML editor
- Easy interface: They have a better quality mobile interface that makes it easy for the users to view in on their smartphones, laptops or personal computers. Variety of genres: Kissanime offers shows in almost all the genre that includes comedy, action.
- This HTML editor allows you to easily convert any document file to a nice and clean HTML code, just copy-paste your file in the WYSIWYG editor. Article composing is very quick because you can jump from the visual editor to the source editor.
1. Code highlighting
Html Easy Edit Release Noteslobster Productions 2017

2. Pair highlighting
This feature helps to check code for errors, as it highlights mismatched enclosing characters in a special color that you can change from the Preferences menu.
3. Intelligent Auto-complete
tag attributes
and attribute valuesIt is called automatically in a required code area and lists possible variants for current element completion.
4. Navigation with holding CTRL button
5. Images tooltips
6. Context and Dynamic Help
To get help topics using Context Help:
- Place the pointer on necessary element and press F1 button
By default free html editor searches for proper topic on http://www.w3.org site. To change site address:

- Move to the Preferences menu (Tools|Preferences)
- On the left panel click Context Help item and select HTML
- On the right panel select necessary value from the Location dropdown list and press OK
Html Easy Edit Release Noteslobster Productions Free
To collapse code fragment, click '-' marker in the gutter next to the line numbers.
To add comment:
- Select code area you want to comment
- Go to Edit|Comment Lines (Alt+C )
To remove comment:
- Select commented area
- Apply Uncomment Lines option (Edit|Uncomment Lines)
The best real-time online HTML editor software kit with dynamic instant live visual preview and inline WYSIWYG editor using CKEditor and markup clean-up feature. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. It's impossible to create invalid code with this tool.
How To Use The HTML Editor?
The operation of this HTML editor with built-in HTML Cleaner is very intuitive and it's working in your browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you'll notice the source editor changing with it. If you're familiar with HTML code composing then you can adjust the code on the right.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:

Other important editing features
Html Easy Edit Release Noteslobster Productions Youtube
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy - paste – The editor won't allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There's a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Never forget:
- Have a backup before using this tool to make sure you can always revert back to your original document.
- Always check your code before publishing on a live website.
- This editor never saves or sends out your document, all operations are performed on your local computer.
- Like most websites, this one uses cookies.

Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. These are both supported by this editor.
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
Click and copy the code from the field below:
You can use this website absolutely free but by using this tool you accept to link to this website or our partner sites. If you don't want this, please subscribe for a pro HTMLG license and you get even more HTML editing features.
Please send us an email to if you have any suggestion or you just want to say hello.
